7 Tema VSCode Terbaik di Tahun 2023 – VSCode, editor kode gratis dari Microsoft, menawarkan ribuan tema untuk disesuaikan. Temukan 20 tema terbaik, baik yang gelap maupun terang, untuk meningkatkan pengalaman coding Anda.
Apa Itu Tema VSCode?
Tema VSCode adalah setelan warna dan gaya yang sudah disiapkan sebelumnya untuk memodifikasi tampilan antarmuka editor kode Anda. Mereka digunakan oleh pengembang untuk membuat kode lebih mudah dibaca, mengurangi ketegangan mata, dan menyesuaikan tampilan editor kode.
Ada tiga kategori utama untuk Tema VSCode:
1. Tema Gelap (Dark Themes)
Tema ini didesain dengan warna-warna gelap untuk latar belakang dan teks, sehingga memudahkan pengembang untuk bekerja dalam jangka waktu yang lebih lama tanpa merasakan ketegangan mata. Contoh umumnya adalah One Dark Pro dan Dracula Official.
2. Tema Terang (Light Themes)
Tema ini menggunakan warna-warna terang untuk latar belakang dan teks, menciptakan lingkungan yang lebih cerah. Mereka berguna terutama saat bekerja di lingkungan yang terang. Contoh-contohnya adalah Bluloco Light dan Brackets Lights Pro.
3. Paket Tema (Theme Packages)
Ini adalah kumpulan tema dengan pilihan tema gelap dan terang. Terkadang, mereka dapat secara otomatis berubah berdasarkan preferensi sistem. Contoh-contoh termasuk tema GitHub dan tema Winter is Coming.
Dengan banyak pilihan ini, Anda dapat menyesuaikan tampilan Visual Studio Code sesuai dengan preferensi Anda untuk menciptakan lingkungan yang nyaman dan meningkatkan produktivitas Anda.
Tema VSCode Terbaik di 2023
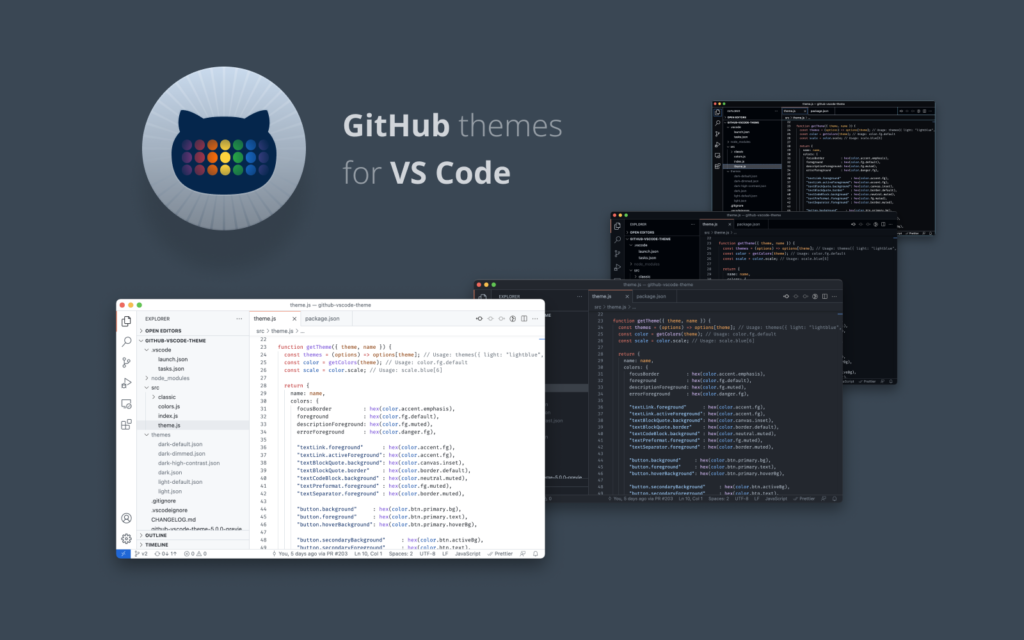
1. Tema GitHub

Ini adalah tema yang dibuat dan diterbitkan oleh GitHub yang meniru tampilan antarmuka GitHub. Tersedia dalam tujuh variasi: terang dan gelap default, tinggi kontras terang dan gelap, warna buta terang dan gelap, serta gelap yang redup. Juga dapat disesuaikan.
2. Winter is Coming
Winter is Coming adalah paket tema gelap yang terinspirasi dari acara TV populer, Game of Thrones. Ini menampilkan latar belakang abu-abu gelap dengan warna biru es dan putih untuk sorotan sintaks. Tersedia dalam tiga variasi: gelap default, gelap dengan huruf miring, dan terang.
3. Night Owl/Light Owl
Night Owl adalah tema gelap dengan desain yang khas, dengan latar belakang biru gelap dan warna-warna cerah yang kontras. Light Owl adalah tema terang yang melengkapi Night Owl, dengan latar belakang putih terang dan warna-warna lembut. Bersama-sama, kedua tema ini memberikan transisi mulus antara mode terang dan gelap.
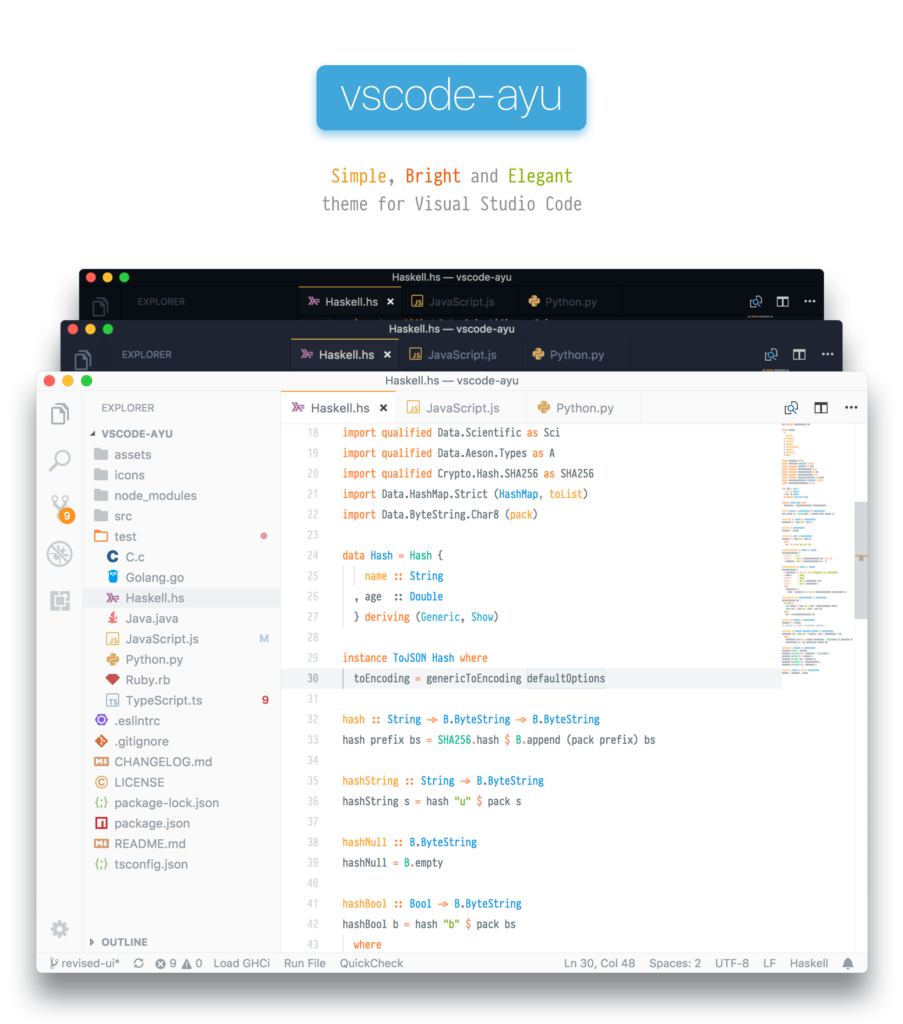
4. Ayu

Ayu adalah tema populer untuk VS Code yang hadir dalam tiga versi, terang, gelap, dan mirage. Versi terang memiliki latar belakang putih terang dengan warna-warna yang redup, sementara versi gelap menggunakan latar belakang abu-abu gelap dan warna-warna yang mencolok. Terakhir, versi mirage memiliki latar belakang abu-abu muda dengan palet warna yang terdesaturasi, memberikan tampilan yang unik dan halus.
5. Noctis
Paket tema ini untuk VS Code hadir dalam 9 variasi yang berbeda dan memiliki desain modern dengan huruf-huruf yang bergaya. Apapun gaya atau preferensi Anda, Anda kemungkinan akan menemukan varian yang menarik bagi Anda.
6. Tema Slack
Paket tema ini meniru tampilan antarmuka Slack. Jika Anda penggemar Slack, Anda akan menikmati bekerja dengan tema ini di dalam VS Code. Tersedia juga dalam tujuh variasi yang berbeda, dengan tema gelap, terang, dan variasi di antaranya.
7. Tokyo Night
Tema gelap ini terinspirasi dari lampu neon di Tokyo pada malam hari, dengan latar belakang gelap dan warna-warna yang mencolok. Tersedia juga dua variasi lainnya, yaitu Tokyo night storm dengan latar belakang biru gelap dan Tokyo night light dengan latar belakang abu-abu redup.
Baca Juga : 10 Extension VSCode Terbaik yang Harus Dimiliki oleh Web Developer
Praktik Terbaik untuk Menggunakan Tema VSCode
1. Gunakan tema dari marketplace resmi
VS Code memiliki marketplace bawaan untuk mengunduh tema favorit Anda. Ini juga lebih mudah dan lebih aman menggunakan tema dari marketplace.
2. Periksa jumlah unduhan
Sebelum mengunduh tema, periksa jumlah instalasi dan ulasan untuk melihat pendapat pengguna lain. Tema dengan jumlah instalasi dan peringkat yang tinggi lebih mungkin dirancang dengan baik.
3. Pratinjau tema sebelum menginstal
Banyak tema dilengkapi dengan fitur pratinjau yang memungkinkan Anda melihat tampilan tema sebelum menginstalnya. Ini memungkinkan Anda untuk mengujinya terlebih dahulu dan menginstalnya jika Anda menyukainya.
4. Pertimbangkan lingkungan Anda
Jika Anda bekerja di ruangan yang minim cahaya, tema gelap mungkin lebih nyaman bagi mata Anda. Dan jika Anda bekerja di luar atau di lingkungan terang, tema terang mungkin membuat kode Anda lebih terlihat.
5. Sesuaikan sesuai selera
Banyak tema memiliki opsi kustomisasi, yang memungkinkan Anda mengatur warna, font, dan lainnya sesuai selera Anda. Eksperimen dengan pengaturan untuk menemukan keseimbangan yang sempurna antara daya tarik visual dan fungsionalitas.
Jadi, jangan ragu untuk mencoba salah satu dari 7 tema terbaik untuk VS Code yang kami bahas dalam artikel ini. Tema yang tepat dapat meningkatkan pengalaman pengkodean Anda.
Jika Anda tertarik untuk belajar web development, app development, atau mobile development, kunjungi Koding Akademi untuk berbagai kursus yang akan membantu Anda mencapai tujuan pengembangan Anda. Selamat belajar dan semoga sukses!
Source : hackr.io







